Description
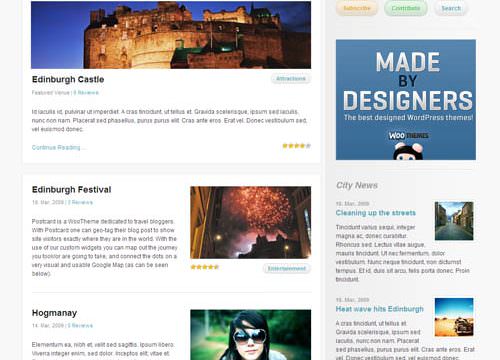
City Guide is a premium theme from WooThemes designed for location based directory WordPress sites. The theme is ideal for creating city, region or country travel guide websites and includes Google maps integration allowing you to map and publish information about tourist attractions, shops, restaurants etc. The theme also includes 6 widgetized zones, custom widgets, 6 colour schemes and backend options panel.
Setting up the Featured module
The prominent home page featured module is set up in the theme options.
Choose a WordPress page you created by inputting its page ID. The page content will then be pulled into this space on the home page. You can include a featured image or a Google Map (as we did on the demo) via the “Custom City Guide Settings” panels below the WYSIWYG editor on the WordPress page you’re editing.
Setting up Google Maps
City Guide relies on Google Maps to allow geo-tagging of posts. From here you can decide whether to allow for automatic mouse scrolling on the maps. We turned this feature off in the demo, as the auto-scroll interferes with page scrolling.
Adding a map to a post
You can geo-tag posts with a location so a site visitor knows where you are, or where the post is related. Once you’ve set up Google Maps in the theme options, you are ready
When editing/adding a new post, you’ll see a “City Guide Custom Maps” panel below the WYSIWYG editor. Use this to search for a location to add to the post.
You can enable/disable this map view on the single post page. If disabled, the post can still be plotted on the “Woo – Overview Map” widget (explained below).
Also specify which map view to use — map, terrain or satellite view. Preview the post with various zoom levels, and then select one you like most.
Setting up the overview map widget
The overview map, viewable on the home page of our demo, plots your journey around the world by taking all the locations linked to the various blog posts and displaying them on one map.
Go to Appearance > Widgets to find the “Woo – Overview Map” widget and assign it to the “Home Sidebar” widgetized area.
As seen in the screenshot below, you can choose to only display posts on your map that have been tagged with a specific tag. By default, it looks for all locations linked to blog posts if left blank. You can also set the height of the widget map on the home page.
When you click markers on the map, it takes you to the blog post(s) linked to that location.
The “Center Coordinates” option allows you to set the map view of the widget. By default, the view of the map is focused on the last post published with a geo-location. If you set center coordinates, the map default view uses those.
Setting up the journey map widget
Go to Appearance > Widgets to find the “Woo – Journey Map” widget and assign it to the “Home Sidebar” widgetized area.
This widget displays a map that shows all posts tagged with a specific tag. This widget requires a tag to be specified for it to work properly, unlike the Overview Map widget above. The posts are viewable as markers on the map, connected via a polyline (with a color of your choice) that shows the route you took. The line connecting the posts is arranged according to blog post order.
Setting up a category map
With City Guide you can place category maps on the category archive pages. This is a great feature if you want to highlight only “Restaurants” or “Hotels” in your city/location.
In the category archive, the Google Map appearing at the top of the page will loop through posts and look for ones in the same category with a map location associated.
Enable “Category Maps” under the Category Maps theme options, specify a zoom level (test and preview to see which suits) and set a maximum number of posts to appear.
Setting up color map markers for categories
Each City Guide category can have a color marker associated, then all posts in the category will appear with that color marker on the map – this differentiates listings that appear on a map. Go to the “Colored and Custom Markers” theme options and specify colors for the various categories, or add your own custom images to appear as markers on the map.
Custom City Guide widgets
There are six widgetized areas — three in the sidebar and and three in the footer — and 10 custom widgets.
We recommend assigning maps to the Primary Sidebar, as they will be extremely small in the other sidebars.
- Woo – Flickr
- Woo – Twitter
- Woo – Overview Map
- Woo – Journey Map
- Woo – Search
- Woo – Custom Nav Menu
- Woo – Adspace
- Woo – Tasks
- Woo – Category Loop
- Woo – Tabs












Reviews
There are no reviews yet.